入稿可能なデータ形式
◯ Adobe Illustrator ai形式(全バージョン対応)
◯ カラーモード:CMYK
◯ ファイル保存名/フォルダ保存名:半角英数のみ
◯ 画像はリンク配置を行い、必ず全リンク画像データを添えたフォルダを圧縮してご入稿ください


データの作成方法
-
1
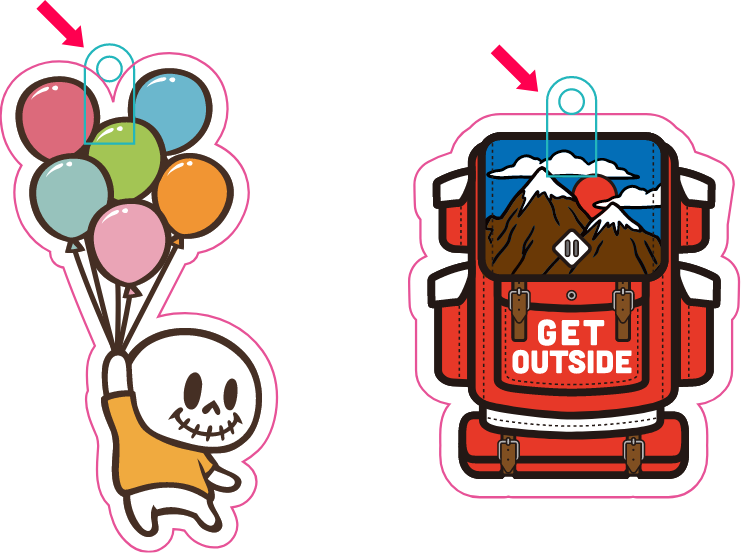
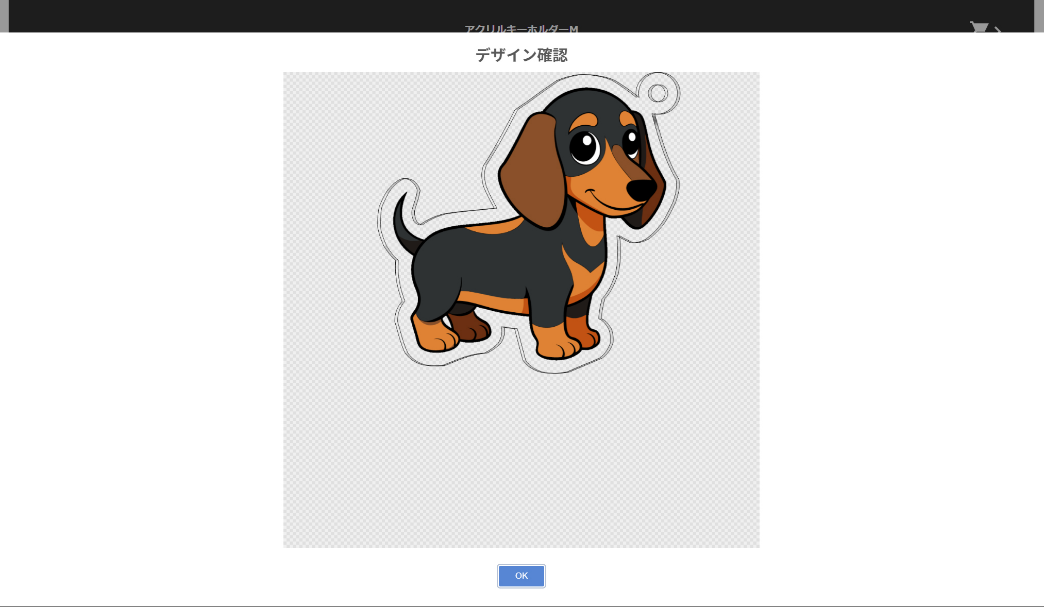
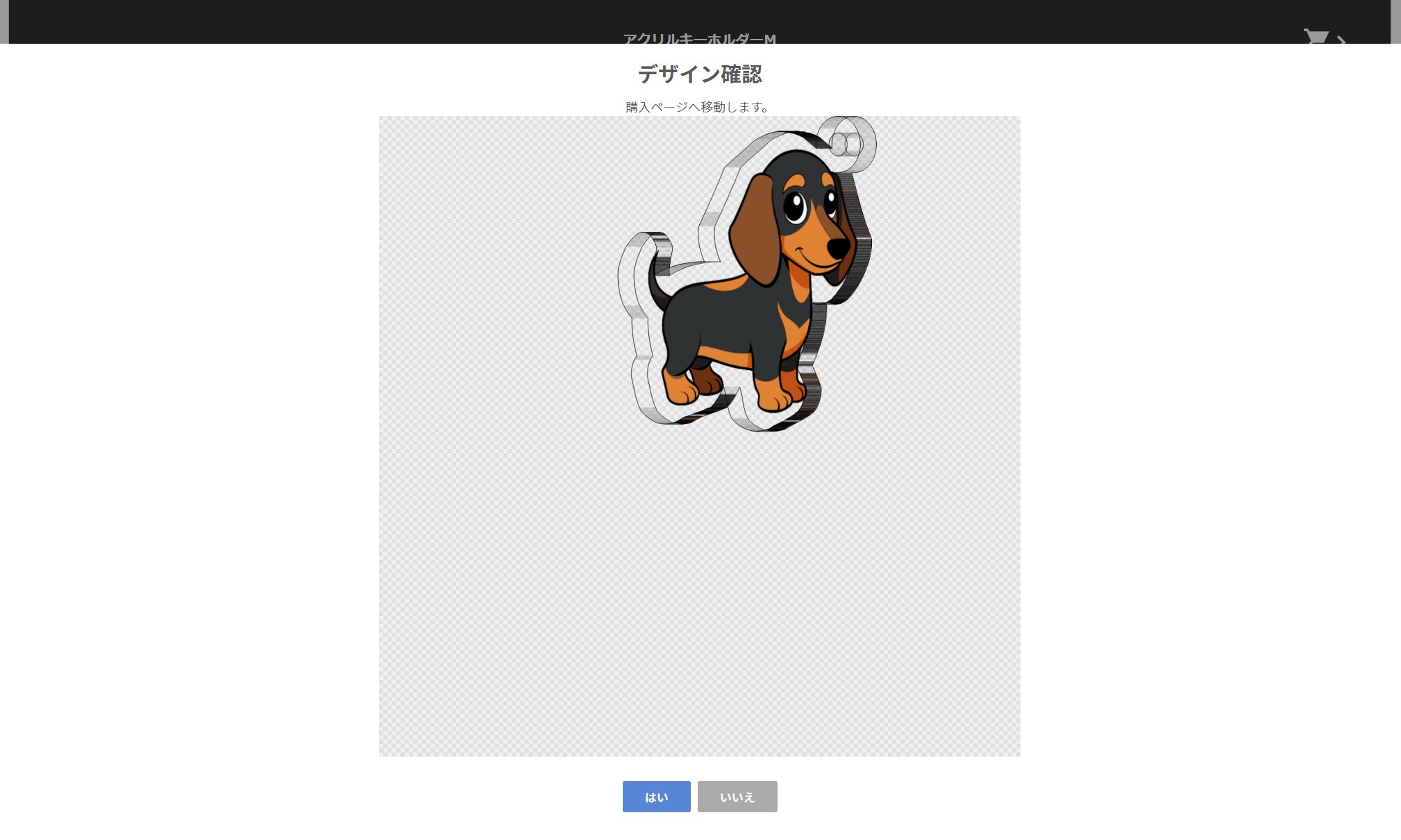
キーホルダー穴について
-
キーホルダー穴は、テンプレートのデータを必ずご使用ください。またイラストの周囲から、最低2mmは間隔を開けて下さい。
-
2
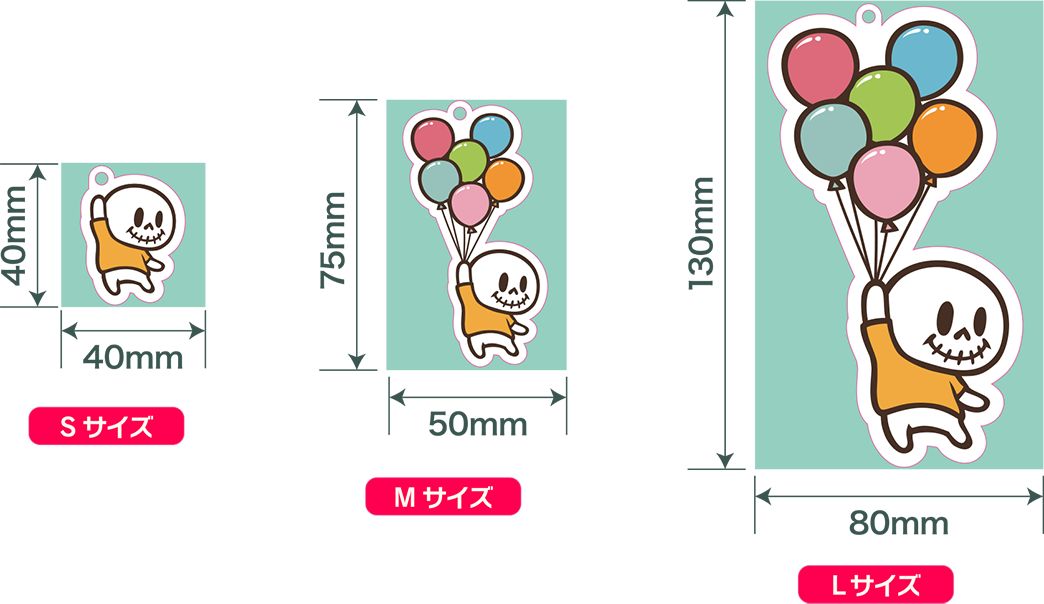
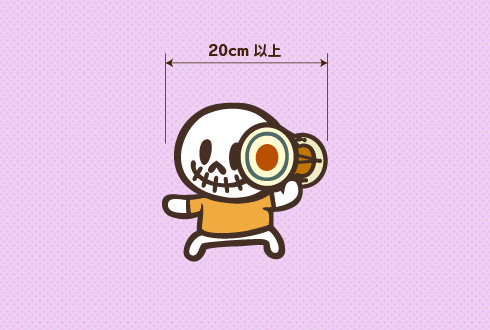
デザインサイズ
-
◯ 各サイズ、範囲内で自由に制作してください。
◯ データは必ず実寸大で制作してください。
◯ テンプレートは縦横自由にご使用いただけますがパッケージは縦長固定です。
◯ データ内にカットラインをご指定いただけますが、弊社にて製作に問題ないカットラインに調整させていただきますので、あくまでも目安程度にお考えください。
◯ 最小カットラインサイズは縦横1cmまで基本的に可能です。形状が複雑すぎるデータは破れや折れの原因となるため、対応致しかねる場合もございます。
-
3
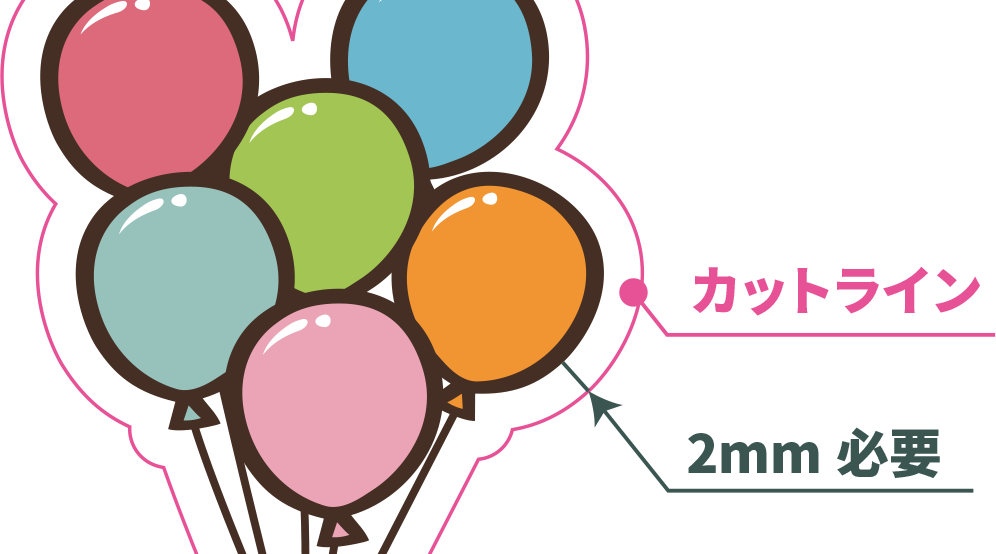
カットラインについて
-
◯ 位置指定がある場合は、イラストの周囲に最低でも2mmの余白を設けてください。特にご希望がない場合、カットラインの作成は弊社で行います。
◯ 安全上・品質上の理由により、鋭利に飛び出す加工や鋭利に内側にえぐる加工はできません。
-
4
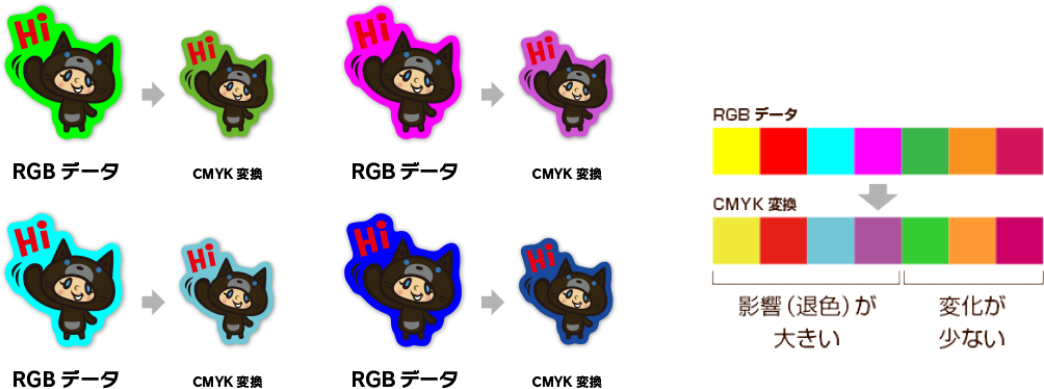
カラーモードについて
-
◯ カラーモードRGBのファイルは印刷時にCMYK形式に変換させていただきます。
◯ CMYKはRGBに比べ表現できる色の幅が狭いため、データによっては色味が大きく変化したように感じる場合があります。
※特色対応不可 -
5
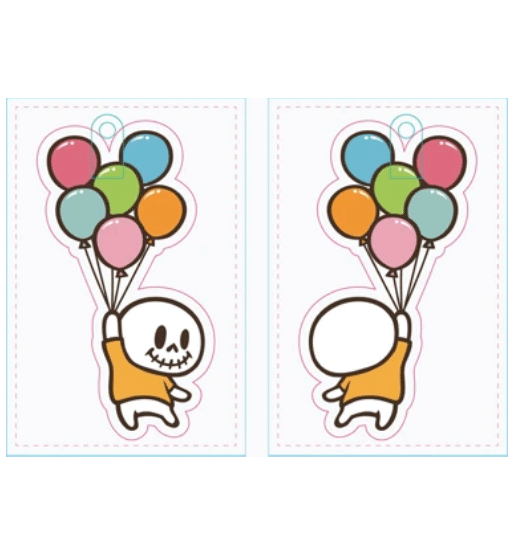
白色印刷について
-
◯ Illustratorのパスデータで作成を行ってください。
◯ はみ出し防止のため、デザインに対して、0.1mmほど内側に小さく作成してください。
◯ ベタ面で色をK=100%にして作成し、デザインとはレイヤーをわけてください。

-
◯ 透明アクリルにCMYKフルカラー印刷を行った場合、薄色は光が透過し見えづらくなります。そこでCMYKフルカラー印刷の下に白色印刷を行うことで発色の視認性を高めることが可能です。部分的にあえて白色印刷を行わないことで、きらびやかさを表現することもできます。
-
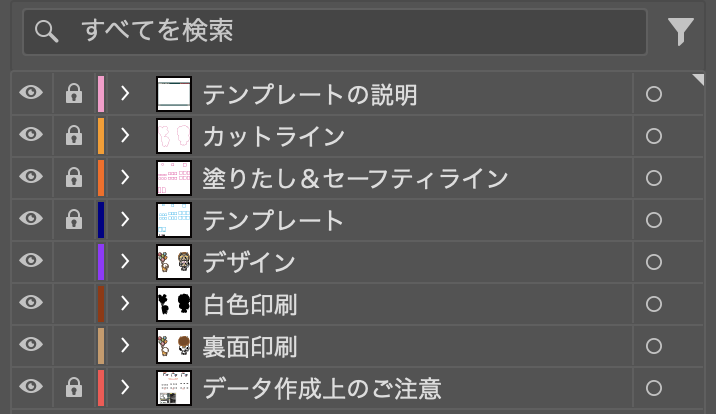
6
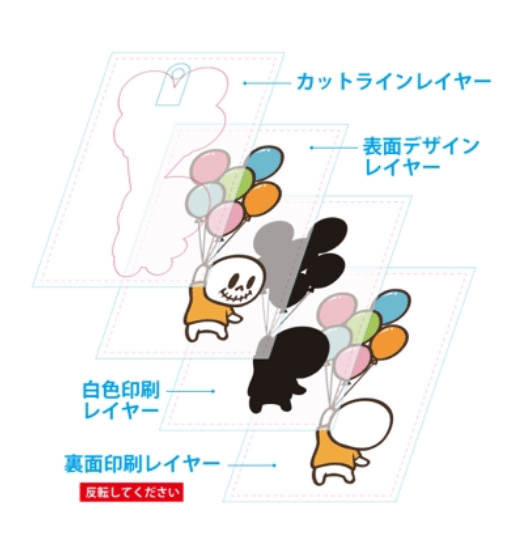
レイヤーの構造について
-
カットライン・デザイン・白色印刷・(オプションにて両面印刷をセレクトした場合)のデータは、必ずレイヤーを分けて入稿してください。
-
7
裏面印刷について
-
裏面印刷はオプションです
裏面デザインは、印刷時、反転しての印刷になりますので、入稿時はレイヤー内で反転してください。